Como personalizar e remover campos de checkout no WooCommerce

Todos os usuários querem personalizar e remover campos de checkout no WooCommerce, mesmo que seja apenas um. Isso, porque há muitas informações para serem preenchidas de início no ato do cadastro. Nem mesmo as maiores lojas de e-commerce do mundo exigem tantos dados no cadastro.
Imagine você querendo comprar um arquivo virtual em um site de outro país, que aceita PayPal como forma de pagamento e tem que preencher seu endereço, estado, CEP, etc. Isso não tem lógica!
O WooCommerce deveria ter uma opção para que, usuários donos de lojas virtuais, que utilizam este magnífico plugin gratuito pudessem escolher os campos do checkout. Mas tem apenas três opções que nós vamos ver a seguir.
WooCommerce – a importância dos campos de checkout
O checkout é uma das etapas mais importantes em qualquer loja de comércio eletrônico. Se você deseja ter sucesso e aumentar suas vendas, precisa mantê-lo enxuto. É por isso que hoje mostraremos como ocultar e remover campos de checkout do WooCommerce.
Neste site já tem um artigo falando sobre o plugin Flexible Checkout para WooCommerce que personaliza totalmente os campos de opções de cadastro no checkout. Mas agora vamos mostrar outro plugin e a opção de PHP também.
Por que desabilitar os campos de checkout no WooCommerce?
Você sabia que mais de 75% dos usuários adicionam um produto ao carrinho, mas saem do site sem comprar nada?
Um dos principais motivos para o abandono do carrinho de compras é que a finalização da compra é muito longa ou complicada.
Para evitar isso, a página de checkout deve ser simples e conter apenas os campos necessários. Isso é especialmente importante se você vende produtos digitais ou virtuais, como software, música, e-books e assim por diante. Como este tipo de produto não precisa ser despachado, eles devem ter uma página de checkout específica onde você não pede detalhes como endereço ou código postal por exemplo.
Portanto, para aumentar as conversões, você deve ocultar os campos que simplesmente adicionam distrações e atrito à página de checkout.
Vamos dar uma olhada em como excluir campos de checkout no WooCommerce e acelerar o processo de checkout.
Como remover campos de checkout no WooCommerce?
Como não é possível excluir campos de checkout padrão do WooCommerce do painel do WordPress, neste tutorial, mostraremos como ocultar e remover campos de checkout de duas maneiras diferentes:
- Na personalizar
- Usando um plugin
- Com um script PHP
Remover campos do checkout pela guia Personalizar
Se você é mais conservador e deseja obter um cadastro completo, ou quase completo dos seus clientes, pode ser uma boa ideia ocultar apenas os três campos do formulário, que o WooCommerce permite por padrão.
- Vá para su area administrativa do WordPress.
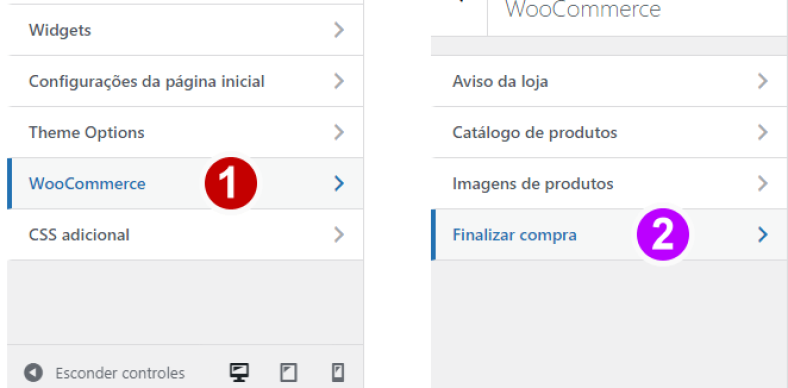
- Localize o menu Aparência e clique na opção Personalizar.

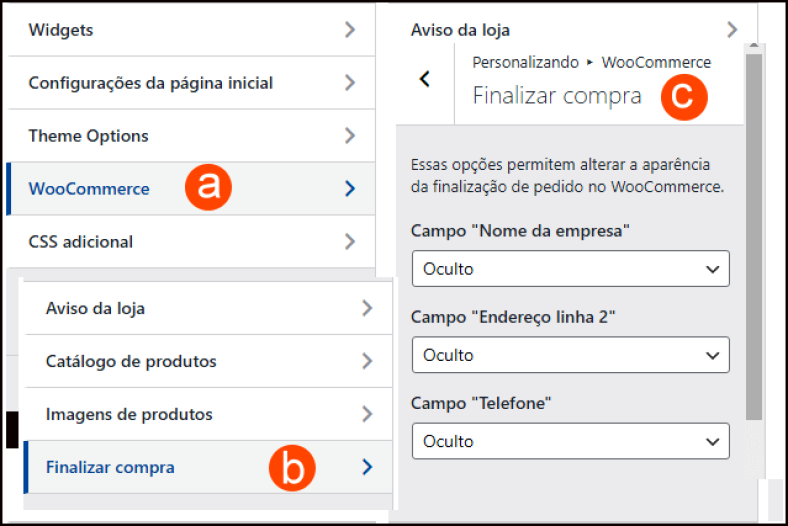
- Agora encontre a opção WooCommerce na lista e clique para continuar.
- Clique em Finalizar Compra.
- Na próxima tela selecione para ocultar os campos desejados.

- Clique em Publicar e confira seu checkout.
Agora você pode querer ampliar a personalização dos campos. Então um plugin pode ser uma boa ideia.
Remova os campos de checkout do WooCommerce usando um plugin
Existem muitas ferramentas para desativar e ocultar campos na página de checkout. Aqui, vamos mostrar como fazer isso usando dois plugins gratuitos:
- Flexible Checkout Fields
- WooCommerce Checkout Manager
Essas ferramentas funcionam de forma semelhante, mas têm algumas diferenças. Vamos dar uma olhada mais de perto em como esses plugins podem ajudá-lo a excluir alguns campos de checkout.
1 – Flexible Checkout Fields
O Flexible Checkout Fields integra-se perfeitamente ao painel do WordPress. É provavelmente o plugin WooCommerce Checkout Fields Manager mais bonito do mercado. E você também pode fazer coisas poderosas com ele.
2 – WooCommerce Checkout Manager
WooCommerce Checkout Manager é uma das melhores ferramentas para remover campos de checkout. Este plugin freemium tem uma versão gratuita e 3 planos premium que começam em 19 dólares (pagamento único).
Para desativar qualquer um dos campos de checkout do WooCommerce, basta seguir estas etapas:
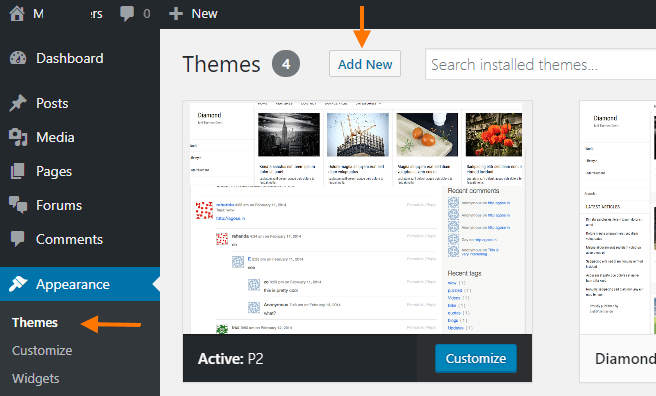
- Instale e ative o WooCommerce Checkout Manager. Você pode ir para Plugins > Adicionar novo e pesquisar: WooCommerce Checkout Manager. A ferramenta possui uma versão pro com recursos mais avançados, mas para essa tarefa basta a versão gratuita.
- Vá para a guia WooCommerce em seu painel do WordPress.
- Clique em Checkout e, em seguida, na guia Faturamento.
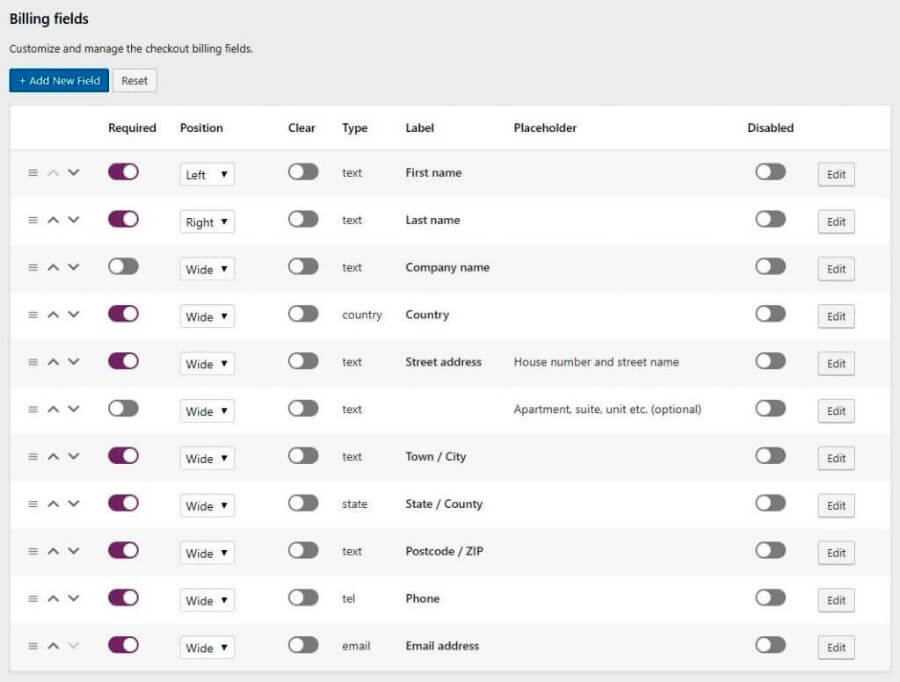
- Você verá uma lista de todos os campos que você pode ocultar, então apenas ative a opção desabilitar no campo que deseja remover.
- Depois disso, você pode ir para as guias Frete e Adicional e desabilitar os campos que deseja excluir.
- Depois de ocultar todos os campos que você não deseja na página de checkout do WooCommerce, lembre-se de salvar as alterações e pronto.
A tela se parece com a seguinte imagem e é fácil demais.

Usar um plugin é a maneira mais fácil se você não for um desenvolvedor. O script PHP, por outro lado, permite ocultar quaisquer campos de checkout existentes e personalizar sua loja WooCommerce com um pouco de codificação. Não há método melhor ou pior. Você obterá o mesmo resultado com os dois, portanto, dependendo de suas habilidades, você pode escolher o que melhor se adapta a você.
Remova os campos de checkout WooCommerce com script PHP
Esta opção é a minha favorita, porque, além de gostar de plugins, eu também adoro editar o código de temas do WordPress. Os temas devem ser fáceis de personalizar e ter o código limpo. Esta é uma regra básica para escolher um bom tema.
A desvantagem dessa opção é que os scripts são colados no arquivo functions.php e pode não ser tão fácil. Outra coisa que não favorece é: você deve criar um tema filho, ou ficar atualizando este arquivo, todas as vezes que atualizar o tema.
Mas vamos lá:
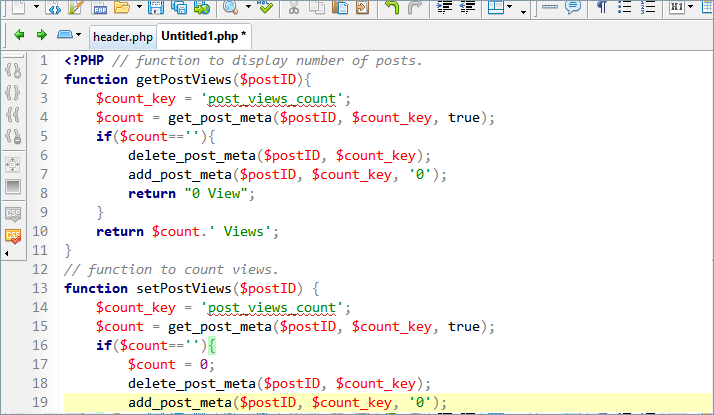
Para remover alguns campos de checkout do WooCommerce, copie e cole o código abaixo no arquivo functions.php do seu tema. De preferência na última linha!
//remover campos do checkout do WooCommerce
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_remove_checkout_fields' );
function quadlayers_remove_checkout_fields( $fields ) {
unset($fields['billing']['billing_address_1']);
return $fields;
}
Evidentemente que você vai adicionar dentro do código, apenas as linhas que deseja remover do formulário de checkout. Veja o código completo e personalize o seu:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_first_name']); //remove o primeiro nome
unset($fields['billing']['billing_last_name']); //remove o sobrenome
unset($fields['billing']['billing_company']); //remove o nome da empresa
unset($fields['billing']['billing_address_1']); //remove o endereço 1
unset($fields['billing']['billing_address_2']); //remove o endereço 2
unset($fields['billing']['billing_country']); //remove o país
unset($fields['billing']['billing_state']); //remove o estado
unset($fields['billing']['billing_city']); //remove a cidade
unset($fields['billing']['billing_postcode']); //remove o cep
unset($fields['billing']['billing_phone']); //remove o telefone
unset($fields['order']['order_comments']); //remove o comentários do pedido
unset($fields['billing']['billing_email']); //remove o email
return $fields;
}
É claro que você não quer remover tudo. Então faça o seguinte:
Copie o código pequeno e cole no arquivo do seu tema. Depois copie apenas as linhas que deseja ocultar no formulário do checkout do WooCommerce e cole dentro do código, para functions.php do seu tema.
Um bônus para você recordar:
| Você já conhece todos os campos do formulário de checkout do WooCommerce? Eis aqui: |
- Primeiro Nome
- Sobrenome
- Empresa
- Endereço 1
- Endereço 2
- Cidade
- CEP / Código Postal
- País
- Estado
- Telefone
- Comentários do pedido
- Endereço de cobrança
Espero que agora esteja tudo pronto, como você sempre quis.