Como Inserir Imagens na Tabela WordPress no Editor Gutenberg
Gutenberg é o editor atual do WordPress com muitos blocos voltados para SEO e tem um visual moderno e atraente. No entanto, inserir imagens na tabela WordPress com o editor Gutenberg ainda é um um obstáculo. Mas, como nada neste mundo parece ser impossível, aqui você vai descobrir uma alterativa para adicionar imagens em suas tabelas do editor Gutenberg no WordPress. Veja como é tão simples e fácil!
Tabela no Editor Gutenberg com imagens nas células
 Esta é a primeira célula com uma imagem | |
 | Então, agora vamos ver como isso foi feito? |
Primeiramente, vamos inserir uma tabela no editor Gutenberg.
- Entre no painel Admin do seu site WordPress e clique em Novo Post, para adicionar uma nova postagem.
- Se você quiser já pode inserir seu conteúdo par publicar.
Inserir Imagens na Tabela WordPress no Editor Gutenberg
Depois da tabela criada, você deve inserir um parágrafo; de preferência que fique próximo da tabela; pode ser antes ou depois.
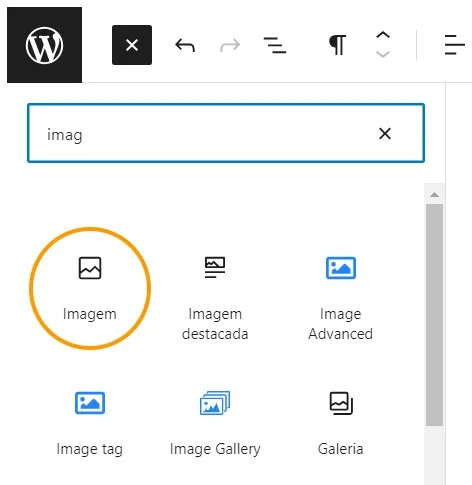
- Agora adicione o bloco de imagens, para inserir as imagens que você quer usar na sua tabela.

- O próximo passo é inserir neste bloco de imagens, a primeira imagem, que você quer que apareça na sua tabela do editor Gutenberg.

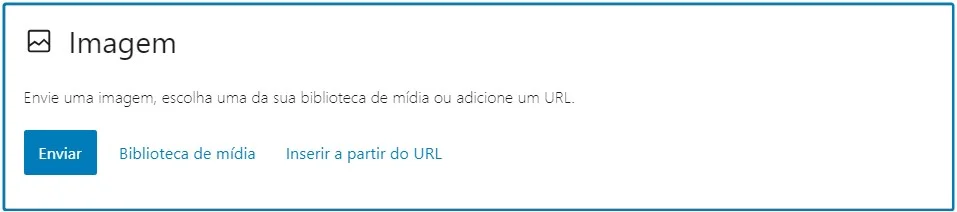
- Em seguida, selecione o caminho e adicione uma imagem.
- Depois, copie-a para sua tabela (Ctrl + c, para copiar e (Ctrl + v, para colar dentro da tabela.
- Escolha a célula da sua tabela onde você quer colar a imagem.
Você já viu o exemplo acima, de como uma tabela fica com as imagens adicionadas. É possível adicionar quantas imagens desejar, digitar texto nas mesmas células das imagens, alinha e criar cores de fundo para sua tabela.
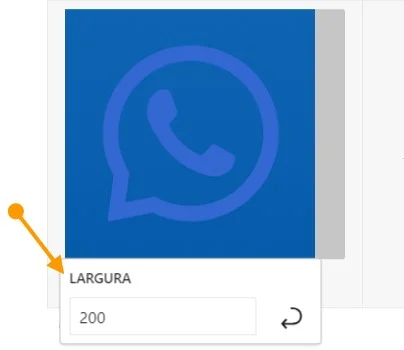
Quase tudo pronto, porque a imagem pode ter uma desproporção na sua tabela, por exemplo: ficar muito grande.
Então, clique sobre a imagem e no mini formulário que aparece, digite uma largura para a imagem da tabela. Por exemplo: 200 – e veja como ficou!

E por fim é só clicar na seta para alterar o tamanho da imagem.
Conclusão:
Provavelmente você não imaginava que fosse tão fácil adicionar imagens em uma tabela do editor Gutenberg no WordPress. Mas, isso é apenas uma alterativa e o correto seria o WordPress permitir adicionar as imagens com o bloco de imagens.
Vamos esperar que algum dia este recurso esteja disponível para criarmos uma tabela mais interativa até com carrosséis de imagens, slides e tudo mais.