Como remover noreferrer e noopener dos links externos do seu site
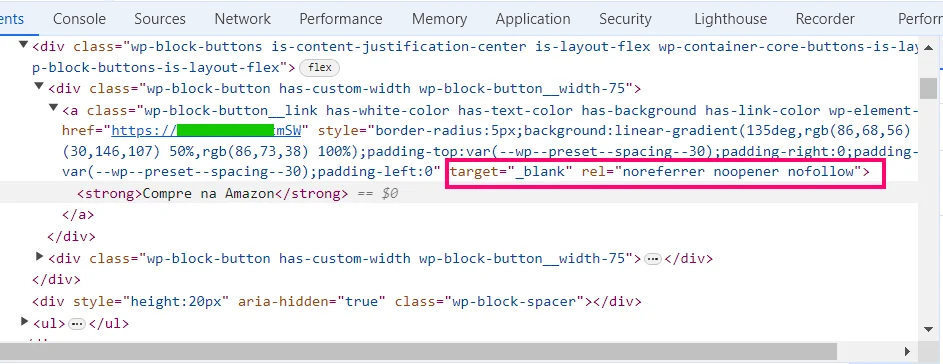
Saiba o que fazer para remover ou desabilitar os atributos rel=”noreferrer noopener” do seu site. No Gutenberg o noreferrer e o noopener é adicionado como padrão para links externos que abrem em uma nova guia ou janela do navegador. Por exemplo: ao criar um link e atribuir o target=”_blank” automaticamente o Wordpress, ou o editor Gutenberg adiciona os atributos rel=”noreferrer noopener”. No entanto, muitas pessoas não gostam e eu vou te explicar porque tanta desconfiança.

Primeiro você precisa saber o que significa cada um destes atributos
Noreferrer e Noopener são atributos HTML que podem ser adicionados a links externos para melhorar a segurança e a privacidade do seu site. Eles funcionam de maneira diferente, mas são frequentemente usados juntos.
O que é Noreferrer
O atributo rel="noreferrer" instrui o navegador a não enviar o cabeçalho “Referer” para a página vinculada. O cabeçalho “Referer” contém informações sobre a página que você está atualmente, incluindo o URL e o título. Oculta o cabeçalho “Referer” pode ajudar a proteger sua privacidade e evitar que sites vinculados rastreiem seu histórico de navegação.
O que é Noopener
O atributo rel="noopener" impede que a nova guia aberta pelo link acesse a janela que o originou. Isso significa que a página vinculada não pode ler nenhuma informação da página que você está atualmente, como cookies ou scripts. Isso ajuda a proteger seu site contra ataques de cross-site scripting (XSS) e outras vulnerabilidades de segurança.
Quando usar noopener e noreferrer
O WordPress recomenda usar os atributos rel="noopener" e rel="noreferrer" em todos os links externos em seu site. Por isso ele naturalmente com o seu Editor Gutenberg, adicionam estes atributos por padrão em links que se abre em uma nova aba, com target blank. O “pretexto” é que isso ajudará a melhorar a segurança e a privacidade do seu site e a proteger seus usuários contra ataques maliciosos.
Como usar noopener e noreferrer
Você pode adicionar os atributos rel="noopener" e rel="noreferrer" aos seus links HTML da seguinte forma:
Com HTML
<a href="https://www-sitededestino/categoria-a/link-b/" target="_blank" rel="noopener noreferrer">Link externo</a>
Observações
- O uso dos atributos
rel="noopener"erel="noreferrer"não afeta a forma como o link é aberto pelo usuário. O link ainda abrirá em uma nova guia. - Os atributos
rel="noopener"erel="noreferrer"são suportados por todos os navegadores modernos.
Como Remover os Atributos rel=”noreferrer noopener”?

Bom, sabemos que são os atributos rel=”noreferrer noopener” e agora vamos ver algumas maneiras de remover, desabilitar e até mesmo só esconder do código-fonte da página.
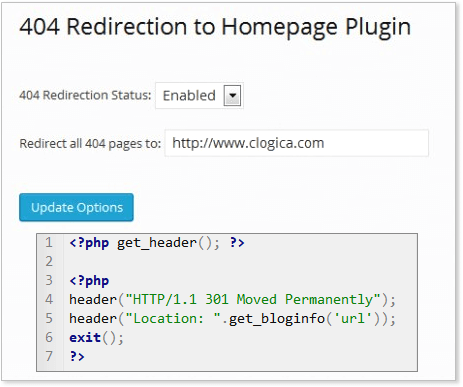
1) Remover rel=”noreferrer noopener” com Snippets de PHP
Esta é uma forma de desativar o noreferrer e noopener, ou nofollow, ou ainda sponsored dos links externos. SE você tem conhecimentos em seu arquivo functions.php, pode adicionar um dos seguintes códigos que eu vou deixar abaixo. No entanto, se você remover estes códigos, o atributos voltaram a aparecer nos seus links externos.
//REMOE DOS REL NOREFERRER
function refex_formatter($content) {
$replace = array("noreferrer" => "" ,"noreferrer " => "");
$new_content = strtr($content, $replace);
return $new_content;
}
add_filter('the_content', 'refex_formatter', 999);
//remove NOOPENER
function opno_formatter($content) {
$replace = array("noopener" => "" ,"noopener " => "");
$new_content = strtr($content, $replace);
return $new_content;
}
add_filter('the_content', 'opno_formatter', 999);
Com este código você pode remover outros atributos, basta trocá-los. Por outro lado, se você quiser remover apenas o noreferrer exclua o snippet do noopener. E ficaria assim.
//REMOE DOS REL NOREFERRER
function refex_formatter($content) {
$replace = array("noreferrer" => "" ,"noreferrer " => "");
$new_content = strtr($content, $replace);
return $new_content;
}
add_filter('the_content', 'refex_formatter', 999);
Tem este outro código para você usar:
//Este código remove o noreferrer de suas postagens novas ou atualizadas
add_filter( 'wp_targeted_link_rel', 'my_targeted_link_rel_remove_noreferrer',999);
function my_targeted_link_rel_remove_noreferrer( $rel_values ) {
return preg_replace( '/noreferrer\s*/i', '', $rel_values );
}
//Este código remove o noopener de suas postagens novas ou atualizadas
add_filter( 'wp_targeted_link_rel', 'my_targeted_link_rel_remove_noopener',999);
function my_targeted_link_rel_remove_noopener( $rel_values ) {
return preg_replace( '/noopener\s*/i', '', $rel_values );
}
//Este remove o noreferrer do frontend, mas ainda aparecerá no editor.
function my_formatter($content) {
$replace = array(" noreferrer" => "" );
$new_content = strtr($content, $replace);
return $new_content;
}
//Este remove o noopener do frontend, mas ainda aparecerá no editor.
function noopener_formatter($content) {
$replace = array("noopener" => "" );
$new_content = strtr($content, $replace);
return $new_content;
}
add_filter('the_content', 'noopener_formatter', 999);
add_filter('the_content', 'my_formatter', 999);
Vamos seguir:
2) Remover noreferrer e no opener com plugin.
Na verdade ainda não remove, apenas desabilita, mas é uma opção para quem não quer ou não sabe lidar com functions.ph.
- Plugin Remove Noreferrer – baixe no repositório do WordPress, é um plugin gratuito e instale-o.
- Você só precisa ativar e ir em Configurações. Em seguida marcar todas as opções.
- Pronto. Ele desabilitou o rel=”noreferrer” de todos os seus links externos.
Plugin External Links – remove qualquer atributo e substitui por outro, se você quiser. No entanto, só funciona para novas postagens depois que ele é instalado. E também para postagens editadas, quando você troca o link.
3) Remover os rel=”noreferrer noopener” do banco de dados.
Esta opção sim, vai remover definitivamente qualquer atributo REL= dos links externos, porque exclui diretamente nas tabelas do banco de dados.
Plugin WordPress Better Search Replace . A seguir estão as etapas para remover rel=”noopener noreferrer” dos links DoFollow e da mesma forma dos links NoFollow.
Pesquise e substitua rel=”noopener noreferrer” nos links DoFollow no WordPress
- Em primeiro lugar, instale e ative o plugin Better Search Replace WordPress.
- Em seguida, vá para Ferramentas → Better Search Replace.
- Depois disso, navegue até a guia Pesquisar/Substituir.
- Na caixa Pesquisar, digite rel=”noopener noreferrer” .
- Ou qualquer outro atributo que você quiser pesquisar.
- Mantenha a caixa Substituir em branco.
- Agora, selecione as tabelas onde você precisa remover as tags rel.
- Provavelmente será a tabela Posts.
- Marque a caixa Executar como ensaio.
- Isso vai lhe mostrar quantos atributos foram encontrados, mas ainda não são alterados.
- Finalmente, clique no botão Executar Pesquisa/Substituir.
Você vai poder visualizar quantos atributos foram pesquisados e encontrados.
Por exemplo:
- Agora repita a operação, mas desmarque a caixa: Executar como ensaio.
- Desta vez você deve realizar o processo inserindo o valor do atributo no formulário Substituir por.
- Ou deixar vazio e quiser apenas remover o rel=”noopener noreferrer” .
Pesquise e substitua rel=”noopener noreferrer” nos links N oFollow no WordPress
- Em primeiro lugar, instale e ative o plugin Better Search Replace WordPress.
- Em seguida, vá para Ferramentas → Better Search Replace.
- Além disso, navegue até a guia Pesquisar/Substituir.
- Na caixa Pesquisar, digite rel=”nofollow noopener noreferrer” .
- Mantenha a caixa Substituir em branco.
- Ative a opção Executar como ensaio. Faça os mesmos testes e depois proceda com a ação pra valer.
- Agora, selecione as tabelas onde você precisa remover as tags rel.
- Desta vez, desmarque a caixa Executar como simulação.
- Finalmente, clique no botão Executar Pesquisa/Substituir.
Resumo
O WordPress adicionou rel=”noopener noreferrer” para evitar Tabnabbing reverso. No entanto, alguns comerciantes afiliados notaram que os links afiliados com rel=noreferrer não estão gerando comissões de afiliados.
Portanto, remover rel=”noopener noreferrer” do WordPress pode ser a melhor solução até que os afiliados comecem a aceitar links com tags rel=”noopener noreferrer” .
Espero que você tenha seguido o processo completo e removido rel=”noopener noreferrer” do seu site/blog WordPress.