Guia de Compra tem 100 Pontos no PageSpeed Insights
É isso mesmo, o Guia de Compra tem 100 pontos no PageSpeed Insights de ponta a ponta. Ou seja, 100 pontos no desempenho, na acessibilidade, nas práticas recomendadas e no SEO. Eu medi cerca de 20 sites e achei incrível como o site guiadecompra.com se saiu tão bem.

Para obter estes resultados, eu testei apenas a página inicial de cada site. Por outro lado, as páginas internas de postagens, categorias e tags, não foram testadas na ferramenta do PSI.
Obter essa pontuação “ponta a ponta” no PageSpeed Insights, demonstra um compromisso notável com a excelência em diversas áreas, desde a experiência do usuário até a otimização técnica. É uma conquista significativa que deve ser celebrada.
Por que eu encontrei o Guia de Compra?
Não foi a toa. Eu conheço o CEO do Guia de Compra, o contactei e recebi algumas dicas valiosas sobre sua classificação alta na ferramenta de medição de velocidade dos sites – o PageSpeed Insights.
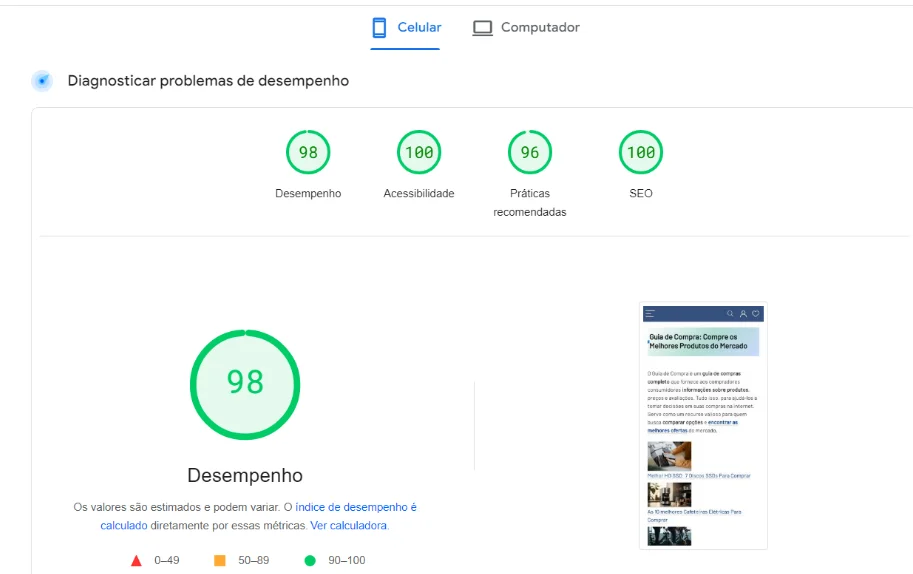
Vale lembrar também que o site alcançou essa pontuação no desktop. Ao mesmo tempo, no mobile a pontuação ficou em 98, 100, 96 e 100 pontos – o que é ótimo também.

Para entender melhor o que essa conquista representa, vamos analisar alguns dos fatores que contribuem para uma pontuação perfeita do Guia de Compra:
Experiência do usuário:
- Navegação intuitiva e fácil: O Guia de Compra deve ser fácil de navegar, com menus claros e categorias bem organizadas.
- Pesquisa eficiente: A funcionalidade de pesquisa deve ser rápida e precisa, permitindo que os usuários encontrem os produtos que desejam com facilidade.
- Páginas de produtos informativas: As páginas de postagens devem fornecer informações completas e precisas, incluindo imagens e outras dicas.
- Fontes bem definidas: Escolher o tipo e tamanho da fonte não vai influenciar na medição do site, nem no ranking de SEO. Por outro lado, pode favorecer para uma boa a leitura do conteúdo.
Otimização técnica:
- Tempo de carregamento rápido: O Guia de Compra deve carregar rapidamente em todos os dispositivos, incluindo desktops, tablets e smartphones.
- Código otimizado: O código do site deve ser bem escrito e otimizado para desempenho.
- Imagens otimizadas: As imagens devem ser otimizadas para o tamanho do arquivo, sem comprometer a qualidade.
- Uso de tecnologias modernas: O Guia de Compra deve usar tecnologias modernas que garantem um desempenho rápido e confiável.
Acessibilidade:
- Guia de Compra acessível: O Guia de Compra deve ser acessível a todos os usuários.
- Texto alternativo para imagens: As imagens devem ter texto alternativo para descrever seu conteúdo para os usuários.
- Suporte para teclado: O Guia de Compra deve ser navegável sobretudo, usando o teclado.
Como alcançar uma pontuação perfeita no PageSpeed Insights?
Alcançar uma pontuação perfeita em todas essas áreas exige um esforço conjunto de diferentes equipes, incluindo:
- Designers: Criar uma interface de usuário intuitiva e agradável.
- Desenvolvedores: Escrever código limpo, eficiente e otimizado.
- Especialistas em SEO: Otimizar o site para mecanismos de pesquisa.
- Gerentes de produto: Garantir que o Guia de Compra atenda às necessidades dos usuários.
A pontuação perfeita de 100 pontos do Guia de Compra é um reflexo do trabalho árduo e da dedicação de todos os envolvidos. É um motivo de orgulho para o site e demonstra o compromisso em oferecer a melhor experiência possível aos seus clientes.
Manter essa pontuação alta exigirá um esforço contínuo, mas com a equipe certa e as ferramentas certas, não há dúvida de que o Guia de Compra continuará a ser um sucesso.
Veja a tabela e os dados obtidos com os 100 pontos do Guia de Compra
| Desempenho | 100 |
| Acessibilidade | 100 |
| Práticas recomendadas | 100 |
| SEO | 100 |
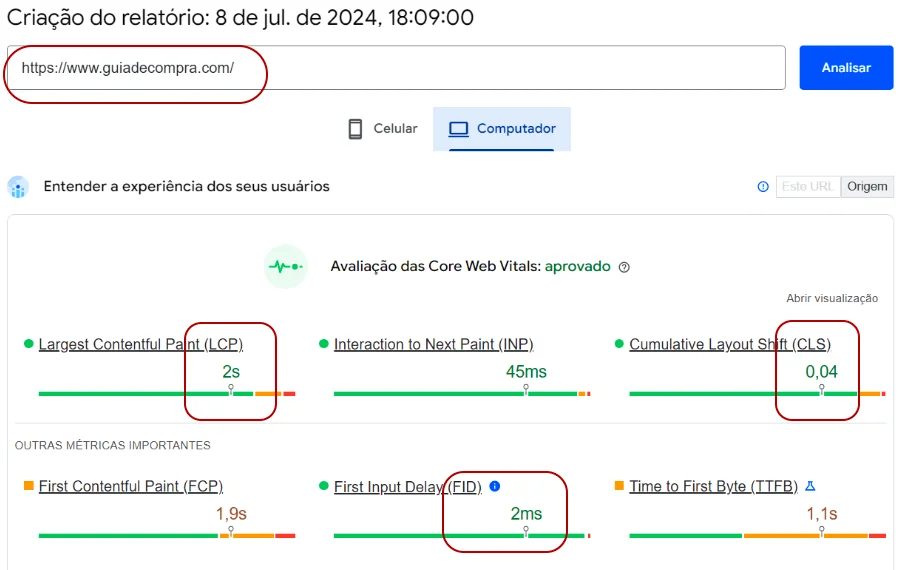
Desempenho do Gua de Compra para Desktop no Page Speed Insights
- First Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
LCP, FID e CLS são as três principais métricas que o PageSpeed Insights usa para definir as primeiras pontuações dos sites e o Guia de Compra passou bem.

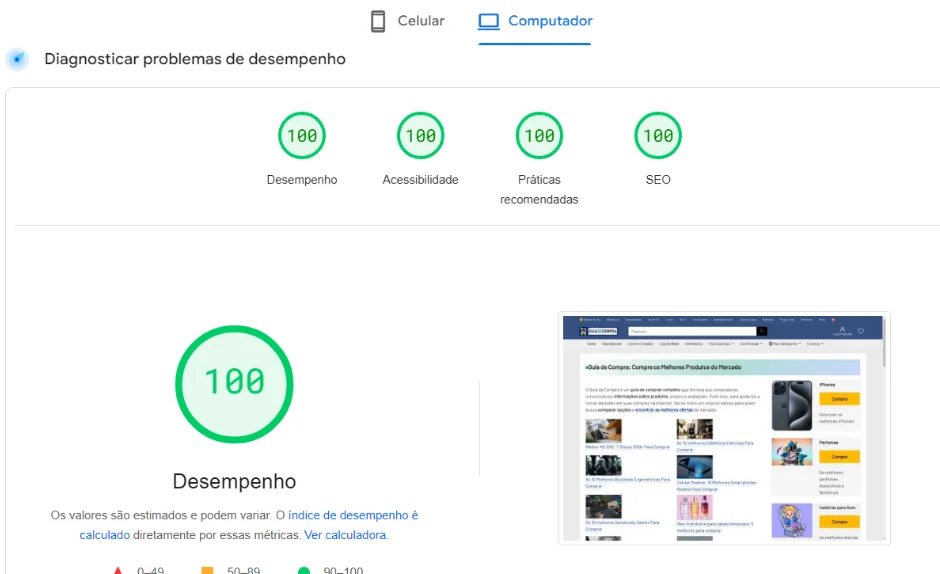
- Diagnosticar problemas de desempenho
Aqui o PSI vai exibir as pontuações alcançadas pelo site, baseando-se nas métricas acima e em outras 4 métricas:
- Desempenho
- Acessibilidade
- Práticas recomendadas
- SEO

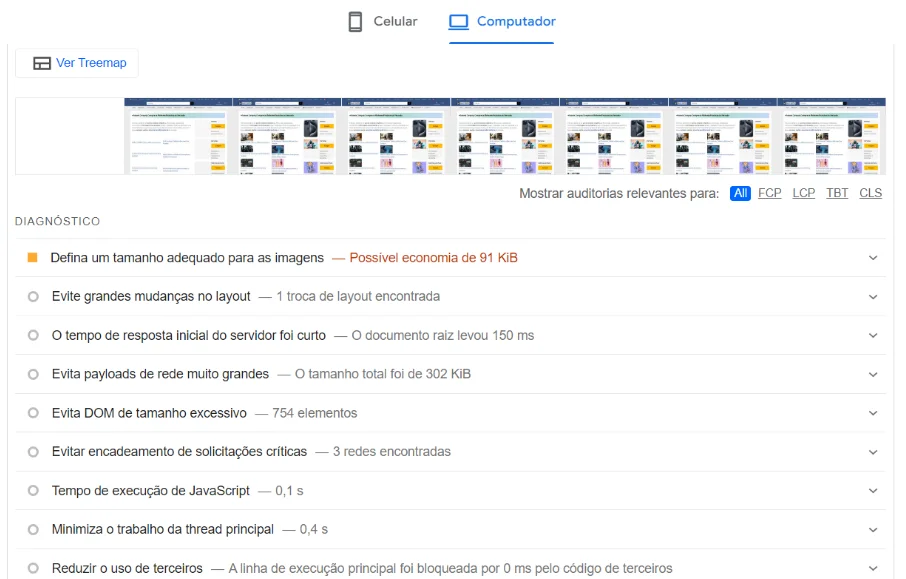
- Auditorias do PageSpeed Insights para Guia de Compra
Nem tudo é impecável, o site em questão ainda carece de algumas configurações, mas, principalmente para a pontuação no celular. No entanto, isso não tira a proeza que os sites mais velozes fazem para manter o bom desempenho.

Pontuação do PSI para o Guia de Compra no Celular
Aqui o desempenho do site foi praticamente o mesmo que alcançou na versão do PSI para desktop. Geralmente, quando está tudo verde e acima de 90 pontos não precisa de mais otimizações. No entanto, se você alcança 100 pontos em todas as métricas, é um sinal de SEO fundamental.

Essa nota do Guia de Compra também é alcançada em milhares de sites com o compromisso de mostrar uma ótima experiência para o usuário e para os motores de pesquisa como: Google e Bing.
Quais são as principais métricas do PageSpeed Insights?
O PageSpeed Insights (PSI) utiliza diversas métricas para avaliar o desempenho de um site e fornecer sugestões para otimização. Nesse sentido, as principais métricas são divididas em duas categorias:
1. Core Web Vitals (CWV):
- First Contentful Paint (LCP): Mede o tempo que leva para o maior elemento da tela (imagem ou texto) ser renderizado e visível ao usuário. Um bom LCP é inferior a 2,5 segundos.
- First Input Delay (FID): Mede o tempo que o navegador leva para responder à primeira interação do usuário, como um clique ou toque. Um bom FID é inferior a 100 milissegundos.
- Cumulative Layout Shift (CLS): Mede a instabilidade visual da página, ou seja, quanto os elementos da página se movem inesperadamente enquanto a página está sendo carregada. Um bom CLS é inferior a 0,1.
2. Outras métricas importantes:
- Tempo de resposta do servidor: Mede o tempo que o servidor leva para responder à solicitação do navegador. Assim, um bom tempo de resposta do servidor é inferior a 200 milissegundos.
- Índice de velocidade: É uma pontuação geral que resume o desempenho do site em relação a diversas métricas. Por exemplo: tempo de carregamento, otimização de imagens e uso de recursos. Uma boa pontuação de velocidade é superior a 85.

- Otimização de imagens: Mede o tamanho e o formato das imagens da página, e fornece sugestões para otimizá-las, como compactação e dimensionamento adequados.
- Minificação e compactação: Verifica se o código HTML, CSS e JavaScript foi minificado e compactado para reduzir o tamanho do arquivo.
- Cache do navegador: Verifica se o site está configurado para armazenar em cache recursos da página. Tudo isso, para que os navegadores dos usuários carreguem essas páginas com mais rapidez em visitas subsequentes.
- Uso de CDN: Verifica se um CDN (Rede de Distribuição de Conteúdo) está sendo usado para distribuir recursos da página para servidores em diferentes localizações geográficas.
Além das métricas acima, o PSI também fornece:
- Distribuições de carregamento de página: Mostra a distribuição das métricas FCP e DCL da página no conjunto de dados do CrUX (Chrome User Experience Report).
- Oportunidades de otimização: Sugestões específicas para melhorar o desempenho do seu site, como otimização de imagens, minificação de código e uso de um CDN.
É importante lembrar que nem todas as métricas são igualmente importantes para todos os sites.
Por exemplo: um site de notícias com muitas imagens pode ter um LCP mais alto do que um site de texto simples. Mas isso não significa necessariamente que o site de notícias esteja oferecendo uma experiência ruim ao usuário.
O mais importante é usar o PSI para identificar áreas que podem ser otimizadas. E além disso, fazer as alterações que farão a maior diferença na experiência do usuário do seu site.
Como obter 100 pontos no PageSpeed Insights?
Obter uma pontuação perfeita de 100 no PageSpeed Insights (PSI) é um objetivo admirável, mas nem sempre realista.

O PSI é uma ferramenta valiosa para avaliar a velocidade do seu site, mas é importante lembrar que a pontuação é apenas um indicador. O mais importante é garantir que seu site esteja rápido para seus usuários.
Fatores que influenciam a pontuação:
O PSI analisa diversos fatores que afetam a velocidade de carregamento do seu site, incluindo:
- Tempo de resposta do servidor: O tempo que leva para o servidor responder à solicitação do navegador.
- Tamanho da página: O tamanho total do conteúdo da página, incluindo sobretudo, HTML, CSS, JavaScript, imagens e outros recursos.
- Otimização de imagens: O tamanho e o formato das imagens da página.
- Minificação e compactação: Se o código HTML, CSS e JavaScript foi minificado e compactado para reduzir o tamanho.
- Cache do navegador: Se o navegador pode armazenar em cache recursos da página para carregá-los mais rapidamente em visitas subsequentes.
- Uso de CDN: Se um CDN (Rede de Distribuição de Conteúdo) está sendo usado para distribuir recursos da página para usuários em diferentes localizações geográficas.
Dicas para melhorar sua pontuação:
Embora seja difícil obter uma pontuação perfeita de 100, você pode tomar várias medidas para melhorar significativamente a velocidade do seu site e sua pontuação no PSI:
- Otimize as imagens: Reduza o tamanho das imagens, use formatos de arquivo eficientes e comprima-as.
- Minifique e compacte o código: Remova espaços em branco desnecessários e comprima o código HTML, CSS e JavaScript.
- Ative o cache do navegador: Configure seu servidor para armazenar em cache recursos da página para que os navegadores possam reutilizá-los em visitas subsequentes.
- Use um CDN: Um CDN distribuirá os recursos da sua página para servidores em todo o mundo, o que reduzirá o tempo de carregamento para usuários em diferentes localizações geográficas.
- Considere usar AMP (Accelerated Mobile Pages): AMP é uma tecnologia de código aberto que cria páginas da web mais leves e rápidas para dispositivos móveis.
- Teste seu site regularmente: Use o PSI e outras ferramentas para monitorar o desempenho do seu site. A acima de tudo, identificar áreas para melhorias.
Lembre-se:
- Priorize as métricas que mais importam: Concentre-se em melhorar as métricas que têm o maior impacto na experiência do usuário, como o tempo de carregamento inicial e o tempo para interação.
- Não fique obcecado com a pontuação: Uma pontuação alta no PSI é ótima, mas não é o único fator que determina o sucesso do seu site.
- Ofereça uma boa experiência do usuário: O mais importante é garantir que seu site seja rápido, fácil de usar e informativo para seus usuários.
Recursos adicionais:
- Google PageSpeed Insights: https://pagespeed.web.dev/
- Dicas para otimizar a velocidade do site: https://developers.google.com/speed
- Documentação AMP: [URL inválido removido]
Ao seguir essas dicas, você pode melhorar significativamente a velocidade do seu site e sua pontuação no PageSpeed Insights. No entanto, lembre-se de que a pontuação é apenas um indicador, e o mais importante é oferecer uma boa experiência do usuário.
É isso! Espero que este post tenha uma contribuição na otimização do seu site, para alcançar uma ótima pontuação do PSI.