Criar uma página WordPress para exibir as últimas postagens
Se você quiser apenas criar uma página Wordpress seu site, para exibir as postagens mais recentes, isso pode ser feito, com plugins, ou com um arquivo PHP, que você mesmo pode criar. Você pode adicionar links para todas as páginas do seu site e ainda adicionar comentários, para seus usuários.
Leia também: como criar uma página WordPress com arquivo PHP
Página Wordpress para exibir as últimas postagens
Antes de criar uma página, para adicionar as últimas postagens, você deve criar um arquivo PHP, com o nome que desejar e dar um nome a ele. No link acima, você aprende como criar uma página PHP.
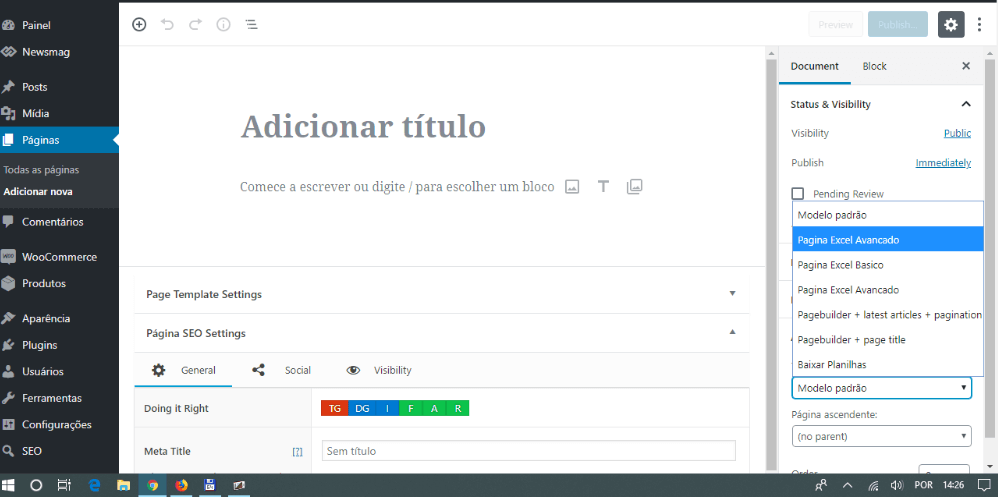
- Agora faça login, na página do Admin Wordpress.
- Clique no menu Páginas.
- Clique em Adicionar Nova Página.
- Escolha o nome do template do arquivo, que você criou.
- Clique Publicar.
Depois que você criar a página, deve adicionar o seguinte código, dentro de uma DIV, ou uma tabela. Neste exemplo nós criamos uma DIV page1, como exemplo para Criar uma página WordPress:
<div class=page1>
<?php query_posts('cat=5&showposts=10'); ?>
<h2><?php echo single_cat_title(); ?></h2>
<?php while (have_posts()) : the_post(); ?>
<h2><a title="<?php the_title(); ?>" href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt( ); ?>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</div>
Se você desejar, que apenas os artigos de uma determinada categoria, apareçam, então acrescente: cat=5& antes de showposts=10. Troque a ID da categoria, pela ID da sua categoria.
Em seguida, faça essa alteração na linha do seguinte código:
<?php query_posts('<strong>cat=5</strong>&showposts=10'); ?>
Você pode copiar e colar este exemplo de CSS, para ver como a página fica, quando publicada. Depois pode alterar o CSS, em seguida, copiar e cola na folha de estilo de seu tema, geralmente style.css.
<style>
.page1{border-left:1px dashed #f1f2f3;margin:20px 0 0 3px}
.page1 h2{margin:10px;font-size:22px}
.page1 ul{margin:10px}
.page1 ul li{list-style-type:none;line-height:40px;font-size:20px;border-bottom:1px dotted #f1f2f3}
.page1 p{background:#f9f9f9; margin:5px 10px;padding:3px 6px;border-radius:3px;line-height:33px}
</style>
No entanto, se sua página usar sidebar e footer, adicione também estes códigos.
Barra lateral.
<?php get_sidebar(); ?>
Rodapé
<?php get_footer(); ?>
Uma dica, é ver um modelo de página que possa ver as divisões da DIV, para adicionar nos locais corretos.