O Que é o Cumulative Layout Shift (CLS) e Como Melhorar o Seu Site
Cumulative Layout Shift (CLS) é um importante indicador de desempenho de página que impacta diretamente na experiência do usuário e no posicionamento nos mecanismos de busca. Neste artigo, vamos explorar o significado do CLS, discutir como ele influencia a estabilidade visual de um site e apresentar estratégias eficazes para melhorar esse aspecto. Ao entender as causas do CLS, identificar ferramentas de monitoramento e diagnóstico, e analisar estudos de caso reais, os proprietários de sites e desenvolvedores poderão otimizar suas páginas para proporcionar uma experiência de usuário mais fluida e satisfatória.

Introdução ao Cumulative Layout Shift (CLS)
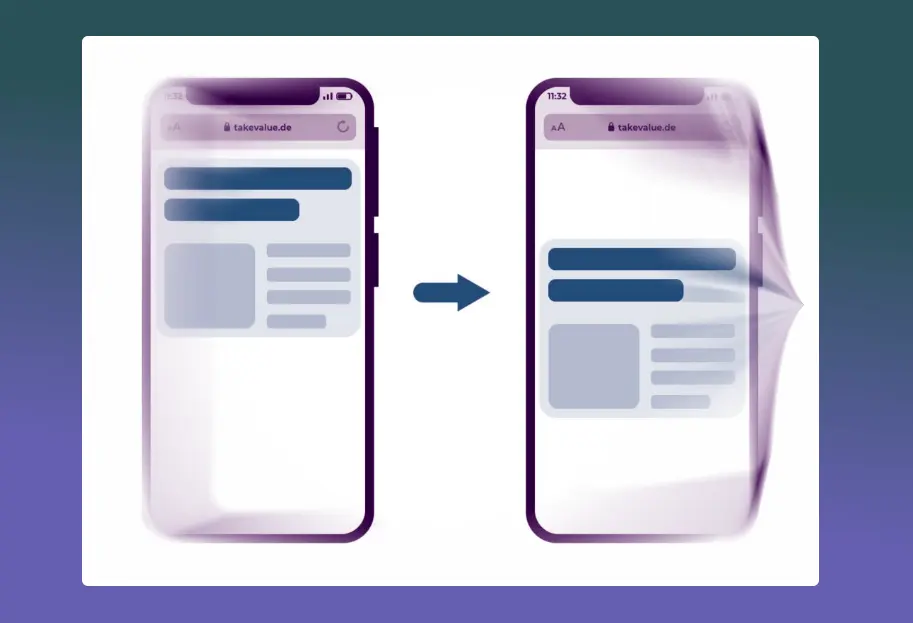
Você já teve aquela experiência frustrante de tentar clicar em um botão em um site, e de repente ele se mexe como se estivesse fugindo de você? Isso é o que chamamos de Cumulative Layout Shift (CLS), um fenômeno irritante que pode afetar a experiência do usuário em um site.
O que é o CLS?
O CLS é basicamente a medida de instabilidade visual em um site, ou seja, o quanto os elementos da página se movem inesperadamente enquanto o usuário interage com o site.
Importância da estabilidade visual em um site

Imagina tentar ler um artigo online e, de repente, o texto se desloca para dar lugar a um anúncio, ou clicar em um link que muda de lugar no último segundo. A estabilidade visual é crucial para garantir uma experiência agradável e sem frustrações para os usuários.
Impacto do CLS na Experiência do Usuário
O CLS pode ser um verdadeiro vilão quando se trata da experiência do usuário em um site, causando irritação e dificultando a navegação. Vamos explorar um pouco mais sobre seu impacto.
Efeito negativo do Cumulative Layout Shift na UX
Um layout instável pode levar a cliques acidentais, botões pressionados erroneamente e até mesmo desistência dos visitantes. Afinal, quem gosta de lidar com elementos que se movem sem aviso prévio?
Como o CLS afeta a classificação nos mecanismos de busca

Além de incomodar os usuários, o CLS também pode prejudicar o desempenho do seu site nos mecanismos de busca. Google e outros motores de busca levam em consideração a estabilidade visual ao classificar um site, então é importante ficar de olho nesse aspecto.
Principais Causas do CLS em um Site
Se você está se perguntando por que seu site está sofrendo com o CLS, aqui estão algumas possíveis razões que podem estar contribuindo para esse problema.
Imagens e vídeos sem dimensões definidas
Quando imagens e vídeos não têm dimensões definidas, o navegador precisa reorganizar o layout da página cada vez que esses elementos são carregados, causando deslocamentos indesejados.
Carregamento íncrono de conteúdo
Quando o conteúdo é carregado de forma síncrona, ou seja, ao mesmo tempo que outros elementos da página, isso pode resultar em mudanças repentinas no layout enquanto o usuário interage com o site.
Como medir sua pontuação de Cumulative Layout Shift
Aqui estão dois métodos populares para fazer um teste de cumulative layout shift:
- Em laboratório – simule a experiência do usuário em um ambiente controlado.
- Em campo – com base em interações reais do usuário.
Não há um método melhor que outro. Inclusive, você pode usar ambos para ter dados mais confiáveis sobre o desempenho do seu site. Para ajudar a medir o CLS do seu site, o Google tem várias ferramentas disponíveis gratuitamente.
Opção 1. Medindo CLS no Laboratório
Ao medir o Cumulative Layout Shift no laboratório, o resultado leva em conta uma pequena gama de situações possíveis. A maioria das ferramentas de desenvolvedor de navegador oferece uma maneira de calcular a pontuação CLS de uma página da Web, geralmente exibindo uma sobreposição de retângulo mostrando as regiões afetadas.
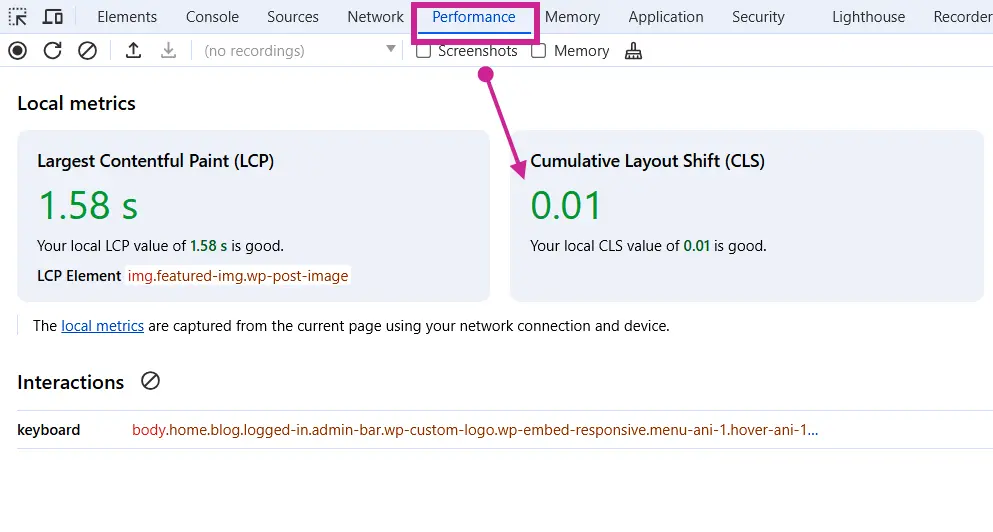
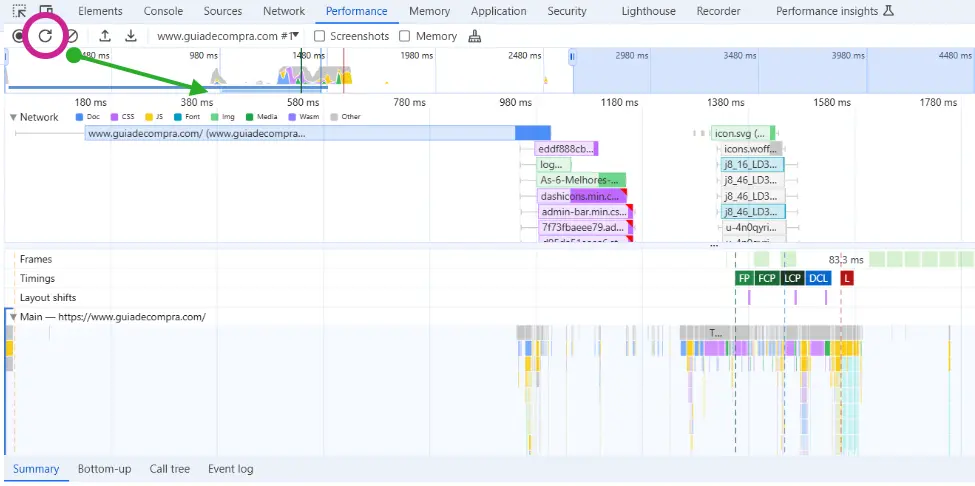
Aqui estão as etapas para medir o CLS usando as Ferramentas do desenvolvedor do Google Chrome :
- Clique no menu do seu navegador e vá para Mais ferramentas -> Ferramentas do desenvolvedor. Outra opção é pressionar Ctrl + Shift + I e selecionar o painel Performance.

- Marque a opção Web Vitals e clique no botão recarregar ou pressione Ctrl + Shift + E para gravar o carregamento da página.
- Aguarde o resultado e clique na guia Mudança de layout ao lado de Experiência. A ferramenta mostrará a Pontuação cumulativa em Resumo.

Observe que pode haver várias guias de Mudança de layout que fornecem pontuações diferentes devido a vários elementos visuais que mostram alterações de layout. Clique em cada guia para ver qual elemento está causando o problema em sua página da web.
Outras ferramentas que ajudam a medir o CLS em um ambiente controlado incluem o Lighthouse e a extensão Chrome Web Vitals.
Opção 2. Medindo o CLS no Campo (Dados reais do Usuário)
O outro método mede as interações reais do usuário usando o Relatório de experiência do usuário do Chrome (CrUX) como a principal fonte de dados. Isso ajuda a analisar o desempenho geral do seu site.
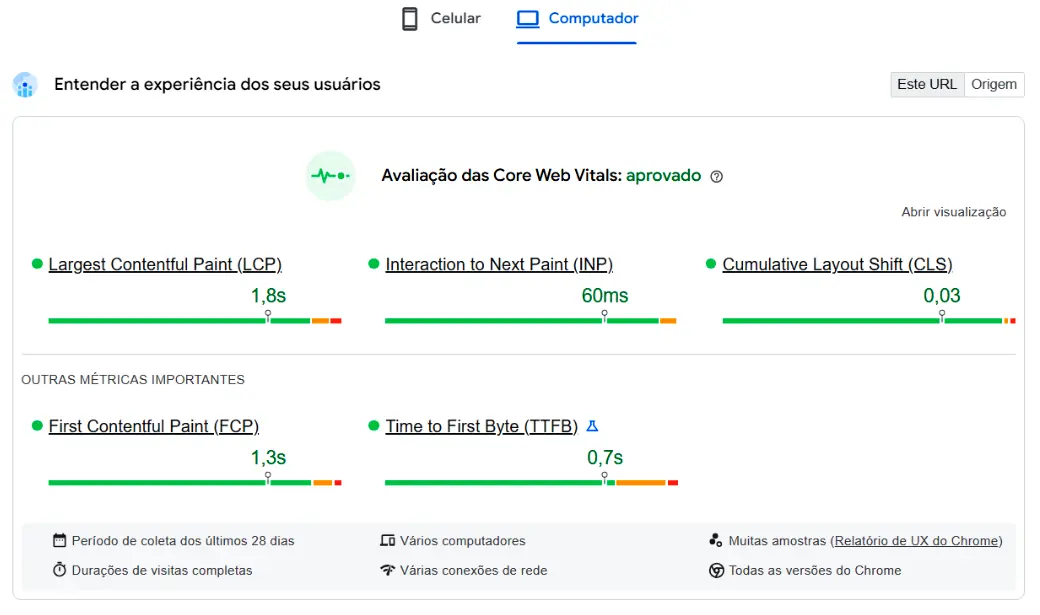
Uma ferramenta popular para ajudar a medir dados reais dos seus usuários é o PageSpeed Insights. Aqui estão as etapas para usar o PageSpeed Insights para calcular a pontuação CLS de uma página da web:
- Insira um URL de página da web e clique no botão Analisar para testar seu desempenho.
- O PageSpeed Insights mostrará a avaliação geral do Core Web Vitals e se a página da web atende ao padrão do Google. A ferramenta mostrará primeiro o resultado para dispositivos móveis.

- Clique em Desktop para encontrar a pontuação CLS para dispositivos desktop. Observe como a pontuação pode ser diferente em telas distintas.

- Clique em Expandir visualização para entender melhor a pontuação.

Estratégias para Melhorar o CLS
Agora que entendemos melhor o que é o CLS e suas causas, vamos explorar algumas estratégias para ajudar a melhorar a estabilidade visual do seu site.
Otimização de imagens e vídeos
Definir dimensões corretas para imagens e vídeos, bem como utilizar formatos otimizados, pode ajudar a prevenir deslocamentos indesejados e melhorar a experiência do usuário.
Carregamento lazy loading e pré-renderização
Implementar técnicas de lazy loading, que carregam conteúdo à medida que ele se torna visível na tela, e pré-renderização, que antecipa a carga de páginas seguintes, são maneiras eficazes de reduzir o CLS e tornar seu site mais estável.

Ferramentas de Monitoramento e Diagnóstico do CLS
Se você está procurando lidar com Cumulative Layout Shift no seu site, ter as ferramentas certas para o trabalho é essencial. Aqui estão duas ferramentas essenciais para ajudar você a monitorar e diagnosticar problemas de CLS:
PageSpeed Insights
O PageSpeed Insights é como uma bússola digital que o guia pelo mundo do desempenho da web. Ele não só fornece insights sobre sua pontuação CLS, mas também dá recomendações sobre como melhorá-la. É sua ferramenta de referência para obter um instantâneo rápido do desempenho do seu site e identificar os culpados do Cumulative Layout Shift.
Lighthouse do Google Chrome
O Lighthouse é seu fiel companheiro na batalha contra os vilões do CLS. Esta extensão do Chrome se aprofunda nas métricas de desempenho do seu site, incluindo o Cumulative Layout Shift. Ele oferece relatórios detalhados e sugestões para otimizar a estabilidade do layout. Com o Lighthouse ao seu lado, você estará bem equipado para identificar e abordar problemas de CLS de frente.
Estudos de Caso: Melhoria do CLS em Sites Reais
Você não está sozinho na busca para vencer os problemas do Cumulative Layout Shift Vamos mergulhar em exemplos da vida real de sites que enfrentaram com sucesso os desafios do CLS:
Exemplo de site com alto CLS resolvido
Conheça o Website X, uma vítima de CLS alto que foi transformado em um modelo de estabilidade de layout. Ao implementar otimizações estratégicas, como pré-carregamento de recursos críticos e redimensionamento de imagens, o Website X reduziu seu CLS e melhorou a experiência do usuário.
Implementação bem-sucedida de técnicas de otimização
O Website Y é um farol brilhante de otimização de CLS feita corretamente. Por meio de esforços diligentes como priorizar conteúdo acima da dobra, adiar scripts não essenciais e utilizar proporções de aspecto CSS, o Website Y obteve um aumento significativo na estabilidade do layout. Aprenda com o sucesso deles e aplique técnicas semelhantes para elevar o desempenho de CLS do seu próprio site.
Considerações Finais e Recomendações para Otimização no CLS
Ao embarcar em sua jornada de otimização do CLS, tenha em mente estas considerações e recomendações finais:
- Priorize a experiência do usuário: uma pontuação baixa no Cumulative Layout Shift equivale a usuários mais felizes. Faça da estabilidade do layout uma prioridade máxima para aumentar a satisfação do usuário.
- Teste, ajuste, repita: use ferramentas como o Google PageSpeed Insights e o Lighthouse regularmente para monitorar o desempenho do CLS e ajustar as otimizações.
- Mantenha-se informado: mantenha-se atualizado com as melhores práticas e técnicas emergentes para otimização do Cumulative Layout Shift para ficar à frente da curva.
- Lembre-se, Roma não foi construída em um dia: melhorar o CLS leva tempo e esforço, então seja paciente e persistente em seus esforços de otimização. Seus usuários agradecerão por isso! Em resumo, a otimização do Cumulative Layout Shift é essencial para garantir a estabilidade visual e a usabilidade de um site. Ao implementar as estratégias discutidas e utilizar as ferramentas recomendadas, é possível melhorar significativamente a experiência do usuário e favorecer o desempenho nos mecanismos de busca. Ao priorizar a redução do CLS, os profissionais podem elevar a qualidade de seus sites e proporcionar uma navegação mais agradável para os visitantes.
Conclusão
Cumulative Layout Shift mede mudanças inesperadas dentro da área de viewport do usuário para avaliar a experiência do usuário. Além disso, como um fator de classificação do Google, o CLS impacta significativamente seu SEO.
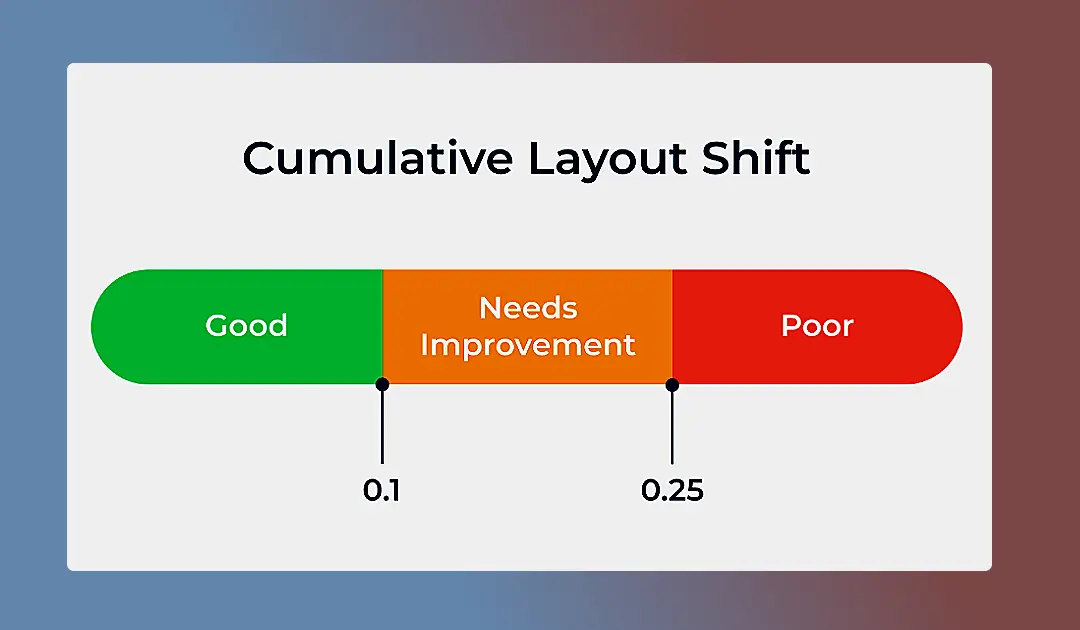
Uma página da web com ótima estabilidade visual tem uma pontuação CLS abaixo de 0,1 , enquanto qualquer coisa acima de 0,25 indica desempenho ruim. Apresentamos dois métodos para medir CLS: no laboratório e no campo. Embora seja possível escolher um único método, usar ambos produzirá resultados mais confiáveis sobre o desempenho do site.