Recursos PHP para temas Wordpress
Este post mostra como acrescentar recursos PHP para temas Wordpress, com poucos conhecimentos em programação. Antes de tudo, é imprescindível fazer backup dos arquivos do seu tema.
Mostraremos alguns códigos PHP prontos, que podem te ajudar a economizar na criação do seu blog. Entretanto, isso pode não ser viável se você deseja ter muitos recursos complexos para seu projeto. Porém é uma excelente ideia ara quem não gosta de muita florzinha em temas do Wordpress.
Colocar a mão na massa, as vezes é mais gratificante do que colocar apenas o dinheiro na frente. Então, siga lendo.
Crie seus próprios recursos PHP para temas Wordpress
Você pode criar Breadcrumb, Contador de visitas, Tag e Categorias tudo em PHP. Além de outros recursos PHP básicos, sem depender de plugins.
Como adicionar Breadcrumb no tema Wordpress
Primeiramente, acesse o seu site com algum programa de FTP. Em seguida, abra o arquivo funstions.php que fica dentro da pasta themes e cole o código abaixo:
function the_breadcrumb() {
echo '<div class="breadcrumbs"><ul>';
if (!is_home()) {
echo '<li><a class="homecrumb" href="';
echo get_option('home');
echo '">';
echo 'Home | ';
echo "</a></li>";
if (is_category() || is_single()) {
echo ' <li> ';
the_category(' </li> <li>, ');
if (is_single()) {
echo "</li>";
}
} elseif (is_page()) {
echo '<li>';
echo the_title();
echo '</li>';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li> / Arquivo em "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li> / Arquivo em "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li> / Arquivo em "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li> / Arquivos do Autor"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Arquivos do Blog"; echo'</li>';}
elseif (is_search()) {echo"<li> / Resultados da pesquisa"; echo'</li>';}
echo '</ul></div>';
}
Logo depois, cole o CSS no seu arquivo style.css, ou adicione-o no arquivo header.php entre <style> </style>, antes do fechamento da tag </head> e acima de get_head()
.breadcrumbs{float:left;margin:0 10px 0 0;padding:0;font-size:14px;display:block}
.breadcrumbs ul{margin:2px 0 0;padding:0;list-style:none}
.breadcrumbs ul li{margin:0;padding:0;float:left}
.breadcrumbs ul li a{text-decoration:none;color:#777}
Agora cole o código a seguir, nas páginas, onde deseja mostrar os Breadcrumbs.
<?php the_breadcrumb(); ?>
Você pode adicionar no arquivo header.php para ficar acima de todo o conteúdo do seu site. Isso fica a seu critério.
Criando um contador de visitas para posts
O contador de visitas, também é muito prático. Aqui já tem uma postagem falando sobre como adicionar em suas páginas de postagens e artigos WP.
Leia: Adicionar um contador de visitas Wordpress.
NOTA: Este contador de visitas, funciona com plugins de cache.
Criando uma Página em PHP no seu site WP
Você pode criar páginas PHP, para seu site com tema Wordpress. No entanto é necessário adicionar a página na guia páginas, na seção do painel Admin.
Primeiramente, faça uma cópia do modelo Page.php do seu tema. salve com outro nome, ou renomeie sempre com a extensão PHP.
Agora, adicione o nome da página no topo do arquivo. Veja o exemplo a sequir:
<?php /* Template Name: Minh Pagina */ ?>
Envie sua nova página para a pasta do tema, no servidor e adicione conteúdo.
- Em seguida acesse a opção Páginas no seu painel Admin.
- Crie uma nova página com o nome relevante.
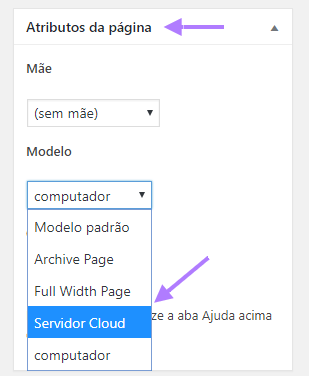
- Adicione o modelo, para o nome da página criada em PHP.
- salve e confira se o link funcionou.
Sua página está criada, porém, se o conteúdo não apareceu, verifique se foi adicionado no local correto em sua página .php e faça alterações.
Criando uma lista de Tags no Wordpress com Recursos PHP
A lista de tags serve para mostrar as palavras-chave, adicionadas à cada conteúdo do blog. Você pode querer adicionar uma página, com a lista de tags, ou simples mente inserir em alguma coluna do site.
A opção mais fácil é pelo Widget,que fica no painel Admin. Mas nós queremos criar uma página personalizada com Tags.
Crie uma página PHP, conforme os passos já citado acima e adicione o seguinte código:
<?php $args = array( 'smallest' => 13, 'largest' => 13, 'unit' => 'pt', 'number' => 250, 'format' => 'flat', 'separator' => " \n", 'orderby' => 'name', 'order' => 'ASC', 'exclude' => null, 'include' => null, 'topic_count_text_callback' => default_topic_count_text, 'link' => 'view', 'taxonomy' => 'post_tag', 'echo' => true, 'show_count' => 0, 'child_of' => null, // see Note! ); ?> <?php wp_tag_cloud( $args ); ?>
Você ainda pode inserir CSS para melhorar a aparência da sua lista de Tags.
Criando uma Lista de categorias em uma Página
A lista de categorias é semelhante a lista de Tags. Você deve criar uma página, ou adicionar em qualquer página já feita em PHP.
Em seguida, cole o código abaixo, no espaço, onde as categorias serão exibidas. Você ainda pode limitar o número de categorias.
<h2><?php esc_html_e( 'Categorias', 'categ' ); ?></h2> <ul> <?php wp_list_categories( array( 'orderby' => 'count', 'order' => 'DESC', 'show_count' => 1, 'title_li' => '', 'number' => 10, ) ); ?>
Outra boa opção é mostrar em uma página, apenas as subcategorias de uma determinada categoria escolhida. Basta colar o seguinte código:
<ul> <?php wp_list_categories( array( 'title_li' => '<h1 style="font-size:30px;margin: 0 0 15px 0">' . __( 'Nome da Lista de Subcategorias', 'textdomain' ) . '</h1>', 'orderby' => 'id', 'order' => 'asc', 'show_count' => false, 'use_desc_for_title' => false, 'child_of' => 22, 'hide_empty' => 0 )); ?> </ul>
O valor de child_of' => 22 é o ID da categoria mãe e poderá ser trocado, para a categoria que você escolher.
Mais detalhes sobre Inserir Categorias na página do Wordpress.
Criar uma lista das últimas postagens em PHP para temas Wordpress
Uma página com múltiplas informações pode atrair mais cliques dos usuários. Se você tem páginas com categorias, tags, ou arquivos, pode ser interessante adicionar uma lista com as postagens mais recentes. Por exemplo: pode exibir as últimas 20 postagens.
Copie o código a seguir e cole na página HPH, que você criou, com base nas dicas acima.
<?php wp_get_archives('type=postbypost&limit=20'); ?>
O valor em limit=20 é a quantidade de postagem a ser exibida e você pode alterar
Em alguns temas, basta adicionar o código abaixo e ele exibirá as 5 postagens mais recentes.
<?php the_widget( 'WP_Widget_Recent_Posts' ); ?>
No entanto, há outra boa opção, para mostrar as últimas postagens de uma determinada categoria. Por exemplo: Você criou uma página para a categoria Wordpress e Plugins e deseja adicionar as últimas 10 postagens desta categoria. Então cole o código a seguir e altere o ID para o ID da categoria em questão.
<h3>As últimas 10 publicações relacionadas à categoria de Funções de Excel.</h3> <?php $catquery = new WP_Query( 'cat=125&posts_per_page=10' ); while($catquery->have_posts()) : $catquery->the_post(); ?> <h4><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; wp_reset_postdata(); ?>
O valor de cat=125 é o ID da categoria.
O valor de posts_per_page=10 é a quantidade de títulos de postagens que será exibida.
Nota: Adicione recursos de CSS,para modificar o layout de acordo com seu website. Primeiramente, adicione as classes CSS inline, para ver o resultado instantaneamente. Logo depois de pronto, cole o CSS no seu arquivo style.css e limpe o cache do Browser.